While keeping your Sitecore solution flexible
This blog post is part 4 in a series on “Creating good Sitecore solutions”. Rather than constantly going back and adding edits to the previous posts, just follow this link to get an overview of the series.
The story so far
By following the recommendations I’ve presented in this series, you’ll find yourself building a site that has little or no reliance at all on Page Templates. For starters, this is a good thing. Don’t worry about it.
By doing so, your solution stays on top of the Sitecore feature set – it can be personalised, conditional renderings can be swapped in and out and your marketing users can select winners of M/V tests and go about their business – just like intended. As I’ve argued earlier, the reason you are building this site in Sitecore at all over say… some of the competition… would be because of the distinguishing features of Sitecore. Not for the ability to build websites in Sitecore – I’m reasonably sure this can be accomplished in most competing CMS systems – but because Sitecore offers this great suite of tools surrounding it. The Sitecore Customer Engagement Platform or CEP.
Enabling your solution for these tools really comes down to this:
- Individual components on your site must respond to changing Datasource settings (configured by marketers, controlled by Sitecore)
- In the extreme, you as a developer really have no real say at all in what components end up on any given page. Marketers can, will and should perform testing of various component combinations on any given page and select winners accordingly. Sure, you can restrict this to some extent – but why should and would you?
All of which is fine, as long as you’ve implemented your components following the principles from this series of posts.
What then, do we use Page Templates for?
Having come this far, it’s probably time to take a look at what Page Templates then really should be, and how they can be used to make not only your life easier, but also that of your marketing users.
The first and most obvious thing that belong on your Page Templates, is “everything that isn’t really part of any component on your page”. Depending on how far your take your components, this could be things like:
- Page description and keywords – for Google (if you still use these)
- NOINDEX, NOFOLLOW checkboxes
- Page titles (browser title, menu title and so on)
- Page theme
- Canonical URLs
In essence, anything that you would reasonably output as part of your Layout and Layout code. Data you will be pulling, at runtime, from Sitecore.Context.Item and where the concept of a Datasource makes no sense at all.
Fields like these, I tend to bundle up on a base template I name “Page” (appropriately), and all further Page Templates I implement will be inheriting from this.
And what else?
You’re not going to like this answer. “It depends”. From this point on, what you choose to implement as Page Templates is up to you. I can tell you a few considerations you should have when deciding, and a few of the trade-offs you’ll be making however.
- Are your marketing users accustomed to working with Sitecore? And if they are, have they primarily worked with “traditional” Sitecore implementations, where pretty much all content sat on just one single item (a Page Template) in the Sitecore Content Editor?
- If so, you should probably cook up a series of Page Templates for them. Fortunately, creating and altering Page Templates is now a much simpler task than it would have been otherwise, if you’ve followed the principles in this series of posts. I’ll demonstrate shortly.
- Are there areas you are absolutely sure will not be subject of M/V testing?
- I can tell you this; pretty much EVERY single time I’ve made a “judgment call” on this, I’ve been wrong. Sooner or later, once the marketing users really get into the spirit of really using Sitecore and working with their site, they will be wanting to M/V test the “strangest” things (and they should). All of these from real life, by the way.
- The ordering of the main navigation menu
- The naming for the “My Account” area
- Placing the “left navigation” on the left and right side of the layout
- Backdrop images for the site
- “Sign in” versus “Log in” button text
- Truth is, if your marketing users follow the spirit of continuously testing the site to improve conversion rate (and why wouldn’t they?) – every component is a candidate for testing
- What about content pages that your marketing users create often?
- Indeed the traditional candidate for Page Templates, and you probably should set up Insert Options for these
- However keep in mind that the concept of Layout Presets. You could in reality just give your marketing users a set of insert options that all are simple inheritances of the “Page” template, with different presentation details on them or – alternatively - different Layout Presets
- Large volumes of “page” items
- Like an article repository or some such. Yes, you definitely should base these on a common Page Template. But that’s not the same as saying, you should necessarily have a tonne of fields on that template; you’re doing it primarily to have a single place to globally change Presentation Details for these pages.
What I’m getting at is this. Most of the reasons that I – and I suspect many – Sitecore consultants have set up Page Templates in the past, really came down to ease of managing Presentation Details for a given page type. So we’d have a lot of content in the solution, say 1000s of “News Article” items for instance. And then along comes a marketer, wanting to show the “Spring Sale” banner on the top of all of them. No problem; find the “News Article” template, edit the Standard Values Presentation Details for the template and you’re done.
The less common scenario – but quite challenging if you’re following the “old ways” would be; marketing user comes along and wants to replace “Component XYZ” on the “News Article” pages with “Component ZYX”. The two components are not alike in any way, and use completely different fields.
Sure, part of the challenge is easy enough. You go to the “News Article” template Standard Values, you swap the components around. But what then? Do you then change the inheritance of “News Article” so it includes the fields required by “Component ZYX”? You would have to, unless it was implemented following the principles of these posts – always respecting it’s Datasource, and being based on a known Datasource Template. If it doesn’t, you’re out of luck.
So you proceed and change the inheritance of “News Article” – you put in some default values on the Standard Values item for the template. The rest… well that’s up to the marketing users. There’s 2 problems left lingering here:
- What about the fields being used by “Component XYZ”? If you’re lucky, you know exactly what they are and you can proceed to remove them from the “News Article” template. Let’s just hope the fields are not being used by other components on the page
- Your marketing users can’t edit Standard Values. If the default values you configured need to change, they would need to come to you to get them changed – alternatively manually edit the 1000s of pages (and this, they won’t be happy about)
- Ok so there’s 3 problems. What if “Component ZYX” really needed a different set of values based on where in the content hierarchy the News Article resided?
No matter your approach, none of this is truly ideal. Having fields on Page Templates is a compromise in pretty much any way you look at it. Both in terms of flexibility and what you can do with the site, but also how you make changes to it going forward.
But if you really want to, here’s how easy it is to make and amend Page Templates following these principles
Having said all of the above, you will still be doing Page Templates. Especially if you’re dealing with marketing users who’ve never known Sitecore to be anything else than the Sitecore Content Editor interface, never did an M/V test in their life and don’t plan to. My own opinions aside; these absolutely do exist. Cater for their current needs, but don’t bar them from moving forward using Sitecore.
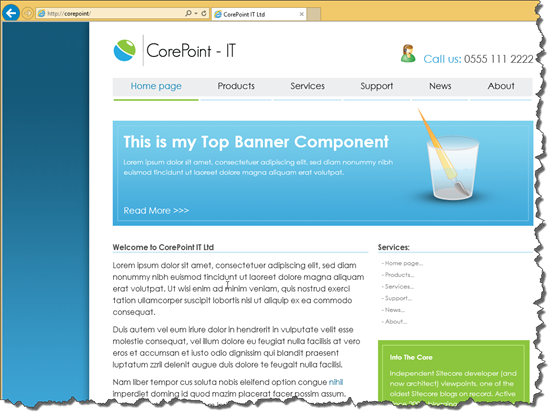
Fortunately, this is now easier than ever. Say I have a page like this.
As shown in my previous posts in this series, this just sits on a very basic “Page” template with no fields on it. All of the components are implemented following these practices, they respect the Datasource given and will fall back to Sitecore.Context.Item if no Datasource is provided for them.
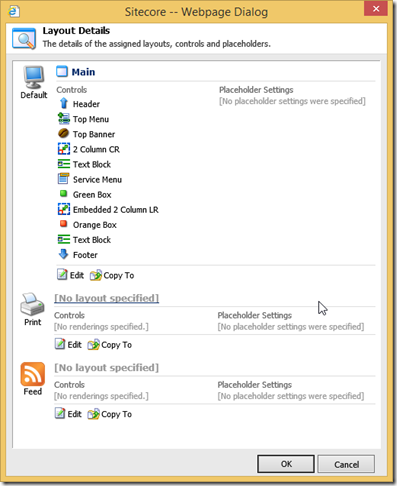
Presentation details for this item looks like this:
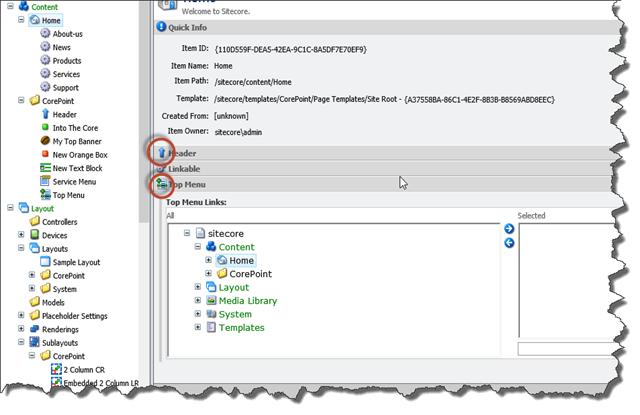
And here’s the item as shown in Sitecore Content Editor
Let’s then say that I want to make some of the components part of the template for this page. Header and the Top Menu. No problem at all, I go to the Site Root template I’ve set up for this page. This becomes even easier if you have a snapshot of your presentation details showing on the screen.
The icons you’ve configured for your Datasource Templates help you here. Having done this change, my Home item now looks like this.
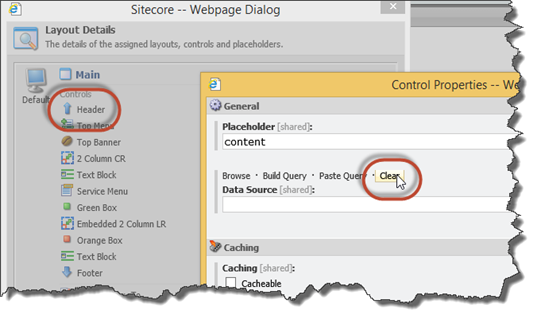
So far, nothing has changed on my site. The presentation details for my components on this page still point to the Datasources I have configured. To change this, I need to then go to my Standard Values for the Site Root, and clear these fields. While I’m there, I set up fill in some Standard Values content on my new fields.
I clear the Datasources for the components I’m now making part of my Page Template
And after a quick publish, the site now looks like this.
For all intents and purposes, my Home item now looks and acts like it was created using traditional “Page Templates”, but I retain the confidence that I can make amendments to this structure easily. The components can still be tested and swapped around and so on – but my marketing users can still keep using the Sitecore Content Editor to work with my “Page”.
For those of you who read my previous post in detail, I would actually normally
choose the DatasourceOrSiteRoot strategy for things such as
the Header component, but that’s not really relevant in the context of this post.
You can, of course, add as many base templates to your Page Template as you desire – for a full blown “Sitecore Content Editor” experience. Remember I said in a previous post; you’re not really building designing your information architecture in the manner I lay out in these posts only to cater for the Page Editor users? Well this is it – you do it for your Content Editor users as well. And your solution will be better off for it, for both types of users.
And you’ve still not incurred any cost!
I stand on my argument made in previous posts; building up your information architecture in this manner from ground up adds no cost to your implementation.
And I can honestly say, making and amending Page Templates has never been easier. Making them becomes as easy as just identifying which components on the page you consider to be “always part of the page” (and disregarding what I said above; in reality you risk making the wrong judgment call on this) – and make your Page Template inherit from the respective Datasource Template templates.
By doing this; everything still works “as before”. But you now have the certainty (because you’re components are done right) that you can make amendments to this decision in the future. And yes, everything on the page can still be personalised and tested(!). Yes it really can; setting up a test is as simple as defining the test variations (this, your marketing users would need to do in any event) – and setting them up. Default would just be the blank Datasource.
M/V testing when using Page Templates
Set up the variations. I suggest creating a folder with a meaningful name, so you can later do a bit of cleanup and get rid of the losing variations.
Set up the test, as you normally would.
And you’re good to go. Your problem only comes, when a winner is selected. This problem is inherent to Page Templates. Consider this:
The test runs, and ultimately the marketing user will select Variation B as the winner. What Sitecore will do is this; it will change the presentation details – so that the Datasource for the Header component gets set to Variation B. And this is fine – if your component is done right, the site will now be showing Variation B whenever rendering the Header component.
Only problem is; you’re still stuck with fields on your Page Template that now no longer hold any meaning. The Header fields on your Page Template are not being used and only act to confuse your marketing users. At least the ones who use the Sitecore Content Editor; in Page Editor everything will still appear normal.
Out of the box, Sitecore does not directly offer any solutions to this problem. Personally, I try and avoid Page Templates as much as possible. Fortunately there are several things you can do to solve this; easiest being to just go to your Site Root Page Template and remove the Header inheritance – fields will be gone and the world moves along. I’ve also seen a number of blog posts recently (although a specific one fails to come into memory right now) that deal with ways of hiding fields from the Content Editor for various reasons.
Making changes to Page Templates
Not really any different than before, but you do have a few more options available to you if you’ve followed the practices laid out in these posts.
In the example from above, you could also choose to just add your new “Component ZYX” to the Presentation Details of the Standard Values item and have its Datasource point to somewhere in your content repository where the marketing users can reach it. That way you avoid the problem of restricted access to Standard Values entirely.
And what if you had to solve the problem, of changing the content of “Component ZYX” based on where the News Article resided in the content tree? Still not a problem; personalise the component using the Sitecore Rules Engine – like this for instance:
(I don’t have a Component ZYX, so I’ll pretend my Header component is it)
Easy, but not so easily achievable had you been using the traditional Page Template approach. Or as I’d also like to put it; had you made The Page Template Mistake.
In summary
This will be the last post in the series “Creating good Sitecore Solutions”, but it will not be the end of what I have to say on this subject – not by a long shot. Everything I write about is based on my personal experiences, and I do follow the practices in these posts in my daily life as a Sitecore Consultant / Architect. I will keep posting about the experiences that come from this, and I also have a few tricks up my sleeve for solving some of the common issues that might arise, when working in the manner described here.
There are a few pitfalls, I’ll be the first to admit. But I’ll quickly add to that; the pitfalls I’ve encountered using this approach are by far less and fewer, than the problems I’ve been in when using Page Templates and components that clinged to them.
I hope – if nothing else – that the series has inspired a few new ideas out there :-)











2 comments:
The pages under content(About us, News, etc.) are those templates that you have created?
Also, for the page templates like Header for example, are those templates that already exist or are those templates that you have created?
Great series Mark. I'd be interested to hear if you had any tips or tricks (or extra considerations) for implementing a component strategy such as this for a mutliple site, multiple language solution based on the same components & templates (think: set of local sites + corporate site all sharing the same branding, layouts, component design, but with a total freedom re content). The main issues I see are with standard values for datasources (typically we use a query to localise this, replying on parallel content structure between the sites) and placing components on the standard values for a template (so every site gets the "Contact Us" box on all pages of type X - though they all get their own "Contact Us" box, not someone elses!). There's a trade-off between flexibility and simple management of multiple pages to consider.
Post a Comment